Pertama yang harus dilakukan adalah membuat sebuah folder yang akan dipakai untuk meletakkan file-file Visual Basic. Pada kasus ini ogut membuat sebuah folder dengan nama Bab2_Awal.
Salin(copy) file vbogl.tlb ke dalam folder Bab2_Awal. File vbogl.tlb ogut sertakan, file tersebut merupakan hasil download dari internet.
Langkah berikutnya jalankan Visual Basic 6.0, lalu pilih Standard EXE dan klik tombol Open.
Pilih menu Project, lalu pilih References.
Klik Browse.
Cari file vbogl.tlb yang telah disiapkan sebelumnya, lalu klik tombol Open.
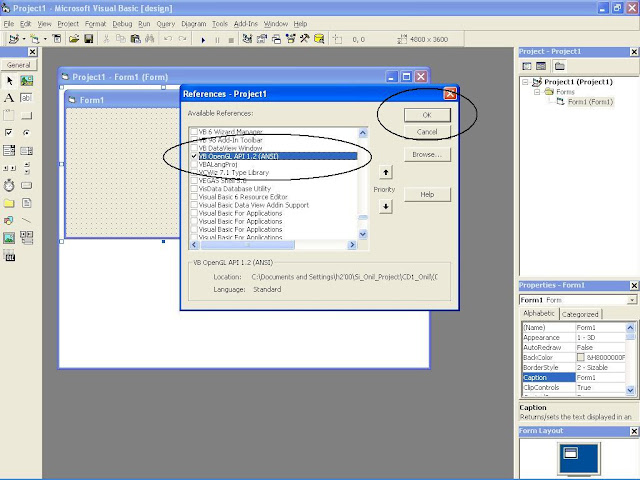
Cari VB OpenGL API 1.2 (ANSI) pada pilihan reference, dan klik pada checkbox, lalu klik tombol OK.
Ubahlah properties Form1 menjadi seperti berikut.
Klik kanan pada Project1(Project1) pilih Add, Module.
Klik tombol Open
Setelah proses penambahan module selesai, Visual Basic siap untuk digunakan membuat program.
2.2 Program Grafik dengan OpenGL
Pada subbab ini ogut akan membahas tentang dasar pemrograman grafik dengan OpenGL. Ogut tidak akan menerangkan OpenGL secara rinci, tetapi akan ogut terangkan secara garis besar, dan itu cukup sebagai bekal untuk membuat sebuah game.
Pertama kali yang harus diperhatikan adalah main program. Di dalam main program terdapat looping untuk mendeteksi keyboard dan proses render.
'Sub utama yang dijalankan paling awal
'oleh Visual Basic
Private Sub Main()
Dim My_Form As Form
Selesai = False
Set My_Form = New Form1
'jika form untuk OpenGL gagal dibuat
'maka program akan berhenti
If Not Create_OpenGL(My_Form, _
My_hrc, _
Xmax, Ymax) Then
Selesai = True
End If
Inisialisasi_OpenGL
'main looping
Do While Not Selesai
'deteksi keyboard dan proses render
'diulang hingga selesai
Keyboard_Ditekan
Render_Objek
'swapbuffer dan doevent
SwapBuffers (My_Form.hDC)
DoEvents
Loop
Unload My_Form
Closing_OpenGL My_hrc
Set My_Form = Nothing
End 'quit program
End Sub
Pada saat main program dijalankan OpenGL harus kita deklarasikan agar menyatu dengan Visual Basic dan dapat ditampilkan dengan form yang telah kita buat.
Public Function Create_OpenGL _
(OpenGL_form As Form, _
P_hrc As Long, _
P_Xmax As Integer, _
P_Ymax As Integer) As Boolean
Dim VB_Pixel_Format As Integer
Dim Pixel_Format_Desc As PIXELFORMATDESCRIPTOR
'variabel yang dibutuhkan
'untuk setup pixel format
Pixel_Format_Desc.nSize = Len(Pixel_Format_Desc)
Pixel_Format_Desc.nVersion = 1
Pixel_Format_Desc.dwFlags = PFD_DRAW_TO_WINDOW _
Or _
PFD_SUPPORT_OPENGL _
Or _
PFD_DOUBLEBUFFER
Pixel_Format_Desc.iPixelType = PFD_TYPE_RGBA
Pixel_Format_Desc.cColorBits = 16
Pixel_Format_Desc.cRedBits = 0
Pixel_Format_Desc.cRedShift = 0
Pixel_Format_Desc.cGreenBits = 0
Pixel_Format_Desc.cGreenShift = 0
Pixel_Format_Desc.cBlueBits = 0
Pixel_Format_Desc.cBlueShift = 0
Pixel_Format_Desc.cAlphaBits = 0
Pixel_Format_Desc.cAlphaShift = 0
Pixel_Format_Desc.cAccumBits = 0
Pixel_Format_Desc.cAccumRedBits = 0
Pixel_Format_Desc.cAccumGreenBits = 0
Pixel_Format_Desc.cAccumBlueBits = 0
Pixel_Format_Desc.cAccumAlphaBits = 0
Pixel_Format_Desc.cDepthBits = 16
Pixel_Format_Desc.cStencilBits = 0
Pixel_Format_Desc.cAuxBuffers = 0
Pixel_Format_Desc.iLayerType = PFD_MAIN_PLANE
Pixel_Format_Desc.bReserved = 0
Pixel_Format_Desc.dwLayerMask = 0
Pixel_Format_Desc.dwVisibleMask = 0
Pixel_Format_Desc.dwDamageMask = 0
'tentukan pixel format terbaik
VB_Pixel_Format = ChoosePixelFormat _
(OpenGL_form.hDC, _
Pixel_Format_Desc)
'jika program tidak menemukan
'pixel format terbaik untuk program ini
'maka program dihentikan
If VB_Pixel_Format = 0 Then
MsgBox "Pixel format error," + _
" program terminated", _
vbOKOnly, "Starting Error 01"
Closing_OpenGL P_hrc
End 'quit program
End If
'proses pixel format berdasarkan
'VB_Pixel_Format
If SetPixelFormat(OpenGL_form.hDC, _
VB_Pixel_Format, _
Pixel_Format_Desc) = 0 Then
MsgBox "Set pixel format error," + _
" program terminated", _
vbOKOnly, "Starting Error 02"
Closing_OpenGL P_hrc
End 'quit program
End If
'buat Rendering Context
P_hrc = wglCreateContext(OpenGL_form.hDC)
'jika redering context gagal dibuat
If P_hrc = 0 Then
MsgBox "Create rendering context error," + _
" program terminated", _
vbOKOnly, "Starting Error 03"
Closing_OpenGL P_hrc
End 'quit program
End If
'aktifkan Rendering Context
If wglMakeCurrent(OpenGL_form.hDC, _
P_hrc) = 0 Then
MsgBox "Rendering context can not be" + _
" activated, program terminated", _
vbOKOnly, "Starting Error 04"
Closing_OpenGL P_hrc
End 'quit program
End If
'aktifkan form Visual Basic
OpenGL_form.Show
SetForegroundWindow OpenGL_form.hWnd
OpenGL_form.SetFocus
'create screen game
glViewport 0, 0, OpenGL_form.ScaleWidth, _
OpenGL_form.ScaleHeight
glMatrixMode mmProjection
glLoadIdentity
'seting koordinat kartesius 2D screen game
gluOrtho2D -P_Xmax, P_Xmax, -P_Ymax, P_Ymax
glMatrixMode mmModelView
glLoadIdentity
'jika semua berjalan lancar,
'fungsi mengembalikan nilai true
Create_OpenGL = True
End Function
Di dalam fungsi di atas terdapat bagian yang dipakai untuk setting pixel format, semua program grafik harus mempunyai fungsi ini.
Jika program telah selesai maka OpenGL yang telah dibuat sebelumnya harus ditutup, dengan menggunakan sub di bawah.
Public Sub Closing_OpenGL(P_hrc As Long)
If wglMakeCurrent(0, 0) = 0 Then
MsgBox "Release device context error", _
vbOKOnly, "Closing Error 01"
End If
If wglDeleteContext(P_hrc) = 0 Then
MsgBox "Delete rendering context error", _
vbOKOnly, "Closing Error 02"
End If
P_hrc = 0
End Sub
Sedangkan untuk menampilkan objek-objek game ke layar monitor caranya sangat sederhana, cukup dengan sub di bawah ini.
Private Sub Render_Objek()
Dim i As Integer
glClear clrColorBufferBit Or _
clrDepthBufferBit
glLoadIdentity
'letakkan objek yang hendak ditampilkan
'ke layar monitor di bawah ini
'======================================
End Sub
Sub Keyboard_Ditekan ogut sertakan agar program bisa dhentikan oleh user.
Private Sub Keyboard_Ditekan()
'keluar dari program bila Escape ditekan
If (GetKeyState(vbKeyEscape) And &H1000) Then
Selesai = True
End If
End Sub
Jika semua fungsi dan sub di atas disertakan pada proyek Visual Basic, maka dasar program grafik untuk membuat sebuah game telah jadi. Coba jalankan proyek Visual Basic yang ada pada folder Bab2_FirstOpenGL. Hasilnya akan didapat sebuah tampilan window(screen game) berwarna abu-abu.
2.3 Grafik 2D
Untuk membuat titik, garis dan persegipanjang ubahlah sub Render_Objek menjadi seperti di bawah.
Private Sub Render_Objek()
Dim i As Integer
glClear clrColorBufferBit Or _
clrDepthBufferBit
glLoadIdentity
'membuat titik dengan ukuran 4 pixel
glPointSize 4
glBegin bmPoints
glVertex2i 500, 500
glEnd
'membuat titik dengan ukuran 8 pixel
glPointSize 8
glBegin bmPoints
glVertex2i 400, 400
glEnd
'membuat garis
glBegin bmLines
glVertex2i -700, 700
glVertex2i -200, 200
glEnd
'membuat persegipanjang
glBegin bmLineLoop
glVertex2i -300, -500
glVertex2i 300, -500
glVertex2i 300, 100
glVertex2i -300, 100
glEnd
End Sub
Jika program dijalankan akan tampak hasil seperti gambar di bawah.
glBegin dan glEnd dipakai untuk membuat bentuk grafik 2D dan titik koordinat(vertex) dapat ditentukan posisinya dengan fungsi glVertex2i.
2.4 Render
Proses render adalah proses untuk memberi tekstur pada suatu bentuk grafik 2D. Bentuk yang bisa diberi tekstur adalah bentuk yang tertutup dan minimal mempunyai tiga titik koordinat, contohnya segitiga atau persegipanjang.
Untuk lebih jelas tentang proses render perhatikan gambar di bawah.
Gambar di atas adalah gambar sebuah persegipanjang dan sebuah tekstur, jika persegipanjang diproses render dengan sebuah tekstur maka akan didapat hasil seperti di bawah.
Untuk melakukan render diperlukan sebuah tekstur, ogut memakai tekstur yang berasal dari file bitmap(.bmp).
File bitmap tersebut harus diubah dahulu menjadi sebuah tekstur sebelum digunakan untuk render. Fungsi di bawah adalah fungsi yang dipakai untuk mengubah sebuah file bitmap menjadi sebuah tekstur.
Public Function Create_Texture( _
ID_Texture As GLuint, _
Filename As String) As Boolean
Dim bmpFileH As BITMAPFILEHEADER
Dim bmpInfoH As BITMAPINFOHEADER
Dim My_Free_File As Integer
Dim Image_Size As Long
Dim Pixel_Size As Integer
Dim bmpdata() As Byte
Dim temp_texture As GLuint
Dim Lebar_bmp As Integer
Dim Tinggi_bmp As Integer
My_Free_File = FreeFile()
'Open the file
Open App.Path & Filename _
For Binary As My_Free_File
'Read Image Header
Get My_Free_File, , bmpFileH
Get My_Free_File, , bmpInfoH
Pixel_Size = bmpInfoH.biBitCount / 8
'hitung image size dan siapkan tempat
Image_Size = bmpInfoH.biWidth * _
bmpInfoH.biHeight * Pixel_Size
ReDim bmpdata(Image_Size)
Lebar_bmp = bmpInfoH.biWidth
Tinggi_bmp = bmpInfoH.biHeight
'Read Image Data
Get My_Free_File, , bmpdata
Close My_Free_File
'jika tekstur gagal dibuat
If Lebar_bmp = 0 And Tinggi_bmp = 0 Then
Create_Texture = False
MsgBox "BMP error, program terminated", _
vbOKOnly, Filename
Exit Function
End If
'generate tekstur
glGenTextures 1, temp_texture
glBindTexture glTexture2D, temp_texture
glTexParameteri glTexture2D, _
tpnTextureMinFilter, GL_NEAREST
glTexParameteri glTexture2D, _
tpnTextureMagFilter, GL_NEAREST
glTexParameteri glTexture2D, _
tpnTextureWrapT, GL_REPEAT
glTexParameteri glTexture2D, _
tpnTextureWrapS, GL_REPEAT
gluBuild2DMipmaps glTexture2D, GL_RGB, _
Lebar_bmp, Tinggi_bmp, _
GL_BGR_EXT, _
GL_UNSIGNED_BYTE, _
VarPtr(bmpdata(0))
glTexImage2D glTexture2D, 0, GL_RGB, _
Lebar_bmp, Tinggi_bmp, _
0, GL_BGR_EXT, _
GL_UNSIGNED_BYTE, _
bmpdata(0)
Erase bmpdata
ID_Texture = temp_texture
'jika semua ok return true
Create_Texture = True
End Function
Sedangkan untuk menempelkan tekstur ke sebuah persegipanjang caranya sangat sederhana, cukup dengan memberikan koordinat tekstur di setiap vertex persegipanjang.
Private Sub Render_Objek()
Dim i As Integer
glClear clrColorBufferBit Or _
clrDepthBufferBit
glLoadIdentity
'memilih tekstur yang akan digunakan
'untuk render
glBindTexture glTexture2D, tekstur
'membuat persegipanjang
glBegin bmPolygon
glTexCoord2f 0#, 0: glVertex2i -400, -300
glTexCoord2f 1#, 0: glVertex2i 400, -300
glTexCoord2f 1#, 1: glVertex2i 400, 300
glTexCoord2f 0#, 1: glVertex2i -400, 300
glEnd
End Sub
Untuk lebih jelas tentang proses render silakan Anda menjalankan program pada folder Bab2_Render.
2.5 Masking
Masking adalah tehnik yang dipakai untuk membuat game 2D. Untuk lebih mengenal tehnik ini perhatikan gambar di bawah.
Jika kedua gambar di atas ditampilkan pada posisi yang sama secara berurutan akan didapat hasil seperti di bawah.
Dengan tehnik di atas Anda bisa menampilkan objek-objek game seperti pesawat, tank dan lain-lain.
Untuk menampilkan sebuah objek game ke layar monitor diperlukan dua buah tekstur, cara pembuatan kedua tekstur ini akan ogut bahas pada bagian selanjutnya.
Berikut ini adalah listing program untuk menampilkan sebuah objek game dengan tehnik masking.
Private Sub Render_Objek()
Dim i As Integer
glClear clrColorBufferBit Or _
clrDepthBufferBit
glLoadIdentity
'tehnik masking
'============================================
glEnable GL_BLEND
glBlendFunc GL_DST_COLOR, GL_ZERO
glBindTexture GL_TEXTURE_2D, tekstur_mask
glBegin bmPolygon
glTexCoord2f 0#, 0: glVertex2i -150, -300
glTexCoord2f 1#, 0: glVertex2i 150, -300
glTexCoord2f 1#, 1: glVertex2i 150, 300
glTexCoord2f 0#, 1: glVertex2i -150, 300
glEnd
glBlendFunc GL_ONE, GL_ONE
glBindTexture GL_TEXTURE_2D, tekstur_image
glBegin bmPolygon
glTexCoord2f 0#, 0: glVertex2i -150, -300
glTexCoord2f 1#, 0: glVertex2i 150, -300
glTexCoord2f 1#, 1: glVertex2i 150, 300
glTexCoord2f 0#, 1: glVertex2i -150, 300
glEnd
glDisable GL_BLEND
'============================================
End Sub
Anda dapat menemukan program ini di folder Bab2_Masking.
Heriady
heriady.yoh@gmail.com
Artikel terkait
 |
Membuat Game dengan VB 6
|


















Tidak ada komentar:
Posting Komentar